User interface overview
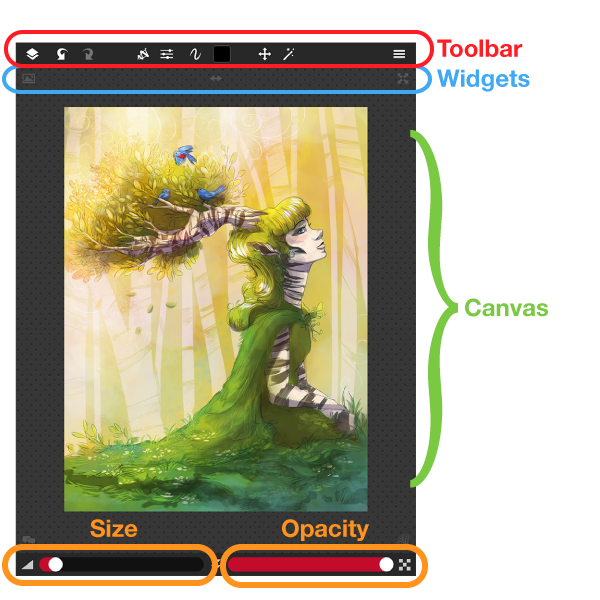
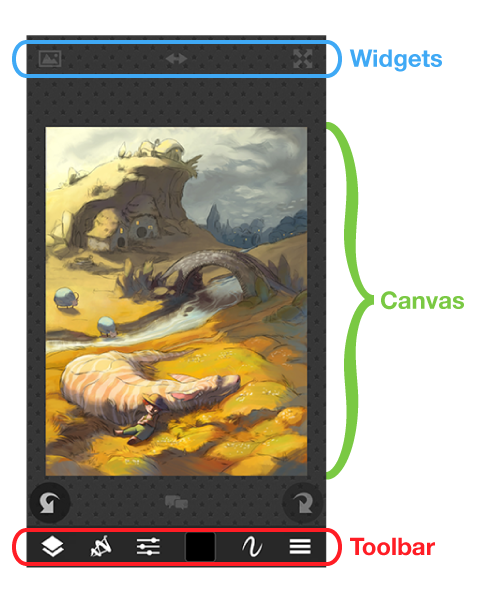
There are three main parts to the interface. At top is the toolbar, below the toolbar is the canvas, and behind the canvas are the widgets.


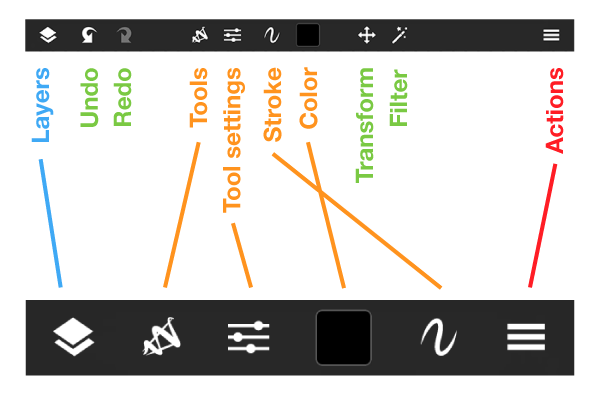
Toolbar

![]() Layers
Layers
![]() Tools
Tools
![]() Tool settings
Tool settings
![]() Stroke
Stroke
![]() Color
Color
![]() Community
Community
![]() Actions
Actions
Canvas
The canvas is where you do your drawing and all the magic actually happens. Use one finger to perform strokes with the current tool or multiple fingers to perform gestures.
| Two finger pinch | Use two fingers to zoom and rotate the canvas. |
|---|---|
| Two finger tap | Undo the last performed action |
| Three finger tap | Reset the canvas scale |
| Four finger tap | Reset the canvas rotation to 0 degrees |
| Tap and hold | Select a color from the canvas or reference image |
Gestures can be configured in Settings so you can have two, three, four finger taps map to whatever you like.
Widgets
When you zoom out the canvas you see a textured background and icons for different widgets you can bring up.
| Tap this to expand floating size and opacity sliders. This lets you quickly adjust tool size and opacity without opening the tool settings panel. | |
| Tap this (or tap and hold the color square in the main toolbar) to expand the floating color swatch. | |
| Tap this (or tap and hold tool icon in the main toolbar) to toggle the shortcuts bar. | |
| Tap this to open a reference image from your photos library. You can move and resize the floating reference image using two fingers or sample colors from it by tapping and holding. Tap with three fingers to push the reference image behind the canvas or bring it back in front. | |
| Tap this to quickly flip the sketch so you can see it from another perspective and easily spot any errors. | |
| Tap this to expand a window where you can chat with others on Sketch Club while you draw. This is also where you can start a live stream to broadcast your work in realtime. |